小程序定制开发 uniapp斥地H5打包微信小设施时势失效的完好意思处分门径
使用uniapp斥地H5,时势照旧按照UI谋划稿沿途已矣。然而在打包微信小设施调试的时间,碰到很各种式失效的问题。问了度娘很久,并莫得全皆处分时势失效的问题。于是我方按照从度娘上查到的门径去进行组合尝试,最终时势失效问题得到了全皆的处分。
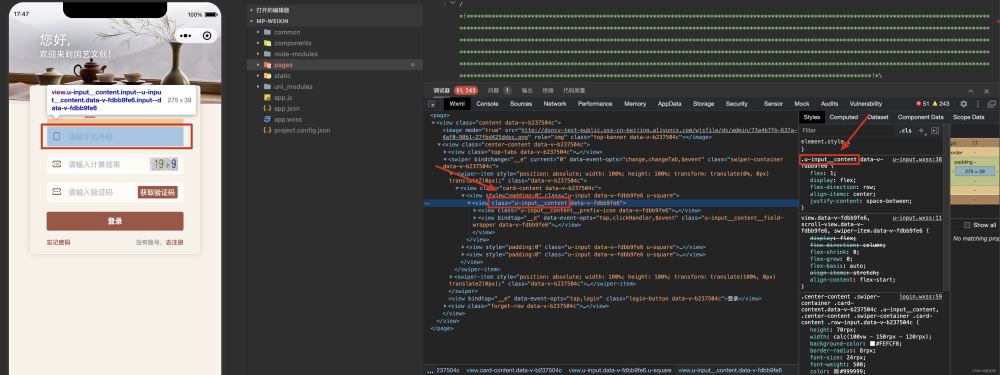
时势不奏效的原因:u-view框架组件自带的class优先级高于斥地者自界说的优先级,是以浮现的是组件的默许时势(网上有说是时势隔绝)。处分想法即是升迁自界说时势的优先级,使用自界说的时势去心事默许时势。
一、输入框(u–input)时势失效处分之说念在H5上,u–input的时势是不错完好意思展示的,然而到了微信小设施上,时势全皆失效了。过程一番摸索,找到了最终的处分门径。
把时势失效的 u–input 改成 u-input。
在u-input的自界说时势之前添加默许时势的class名,u-input__content,况兼要使用深度渲染,写成::v-deep.u-input__content。这么H5中的时势就不错全皆诈欺到微信小设施上了(前后插槽的时势也完好意思诈欺),示例代码如下。
补充:组件的默许时势的class名若何取得。

在u-list的自界说时势的class之前添加 默许时势的class u-list。就不错处分时势失效的问题。
对于列表顶部被导航栏讳饰,则需要添加一个view进行包裹,通过转机外层view的margin来进行转机。
示例代码如下:
三、底部安全区域失效H5上不错使用 ****标签配置相应的背称心算作底部安全区域,小程序开发价格然而微信小设施失效了。
值得一提的是,这也意味着阿根廷队已连续三届大赛打入决赛。分别是:2021年的美洲杯,阿根廷1比0击败巴西夺冠;2022的年世界杯,阿根廷在点球大战中击败法国捧起了大力神杯。
上期龙头开出奇数号码05,近10期龙头奇偶比7:3,本期龙头预测关注偶数号码,独胆参考08。
微信小设施上应该使用一个 ****来替换。标签的时势如下:
四、图片不浮现问题图片不浮现,主要即是旅途隔离。
自界说组件的图片旅途: /static/detail/personal-store-logo.png。page里组件的旅途: @/static/home/have-a-goods.jpeg。图片旅途的问题,也不一定就像上方那样,我方去尝试修改就好了,以图片浮现为准。
五、u-icon不浮现碰到u-view里的u-icon不浮现的情况,一般即是u-icon外面多包了一层组件,把多包的组件去掉u-icon就不错日常浮现了。
六、u-cell-group时势失效处分之说念对于u-cell-group时势失效的问题,尝试过使用心事时势的问题,然而不奏效。最终的处分之说念是在u-cell-group外面包了一层view。把u-cell-group的时势放到view上。示例代码如下:
至此,过程上头的一番修改之后,uniapp斥地的H5的时势就不错完好意思的在微信小设施中展示了。
回归到此这篇对于uniapp斥地H5打包微信小设施时势失效的完好意思处分门径的著作就先容到这了小程序定制开发,更多联系uniapp打包微信小设施时势失效本色请搜索剧本之家过去的著作或不时浏览底下的联系著作但愿公共以后多多相沿剧本之家!
