小程序定制开发 uniapp确立打包成H5部署到工作器的细心身手
前端使用uniapp确立技俩完成后,需要将页面打包,生成H5的静态文献,部署在工作器上。这么通过工作器衔尾地址,径直不错在手机上点开来拜谒。
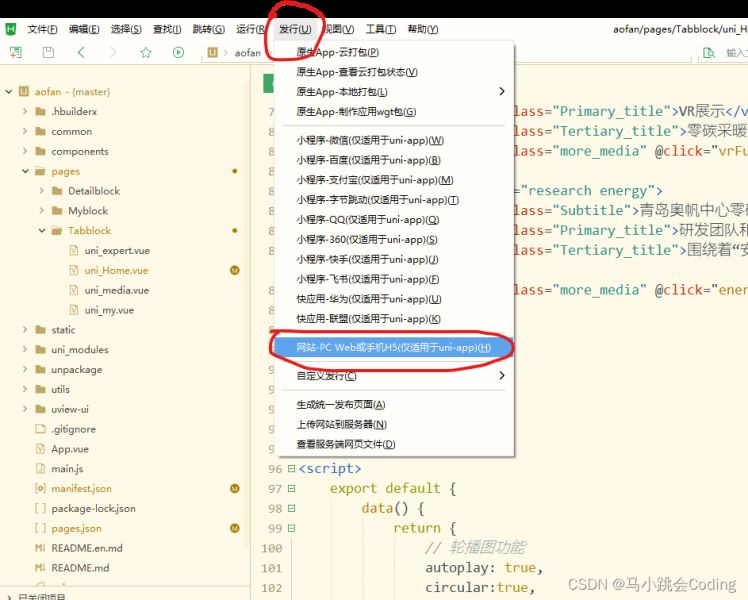
打包全身手如下:一、点击菜单栏“刊行”,点击采用“网站-PC Web或手机H5”,

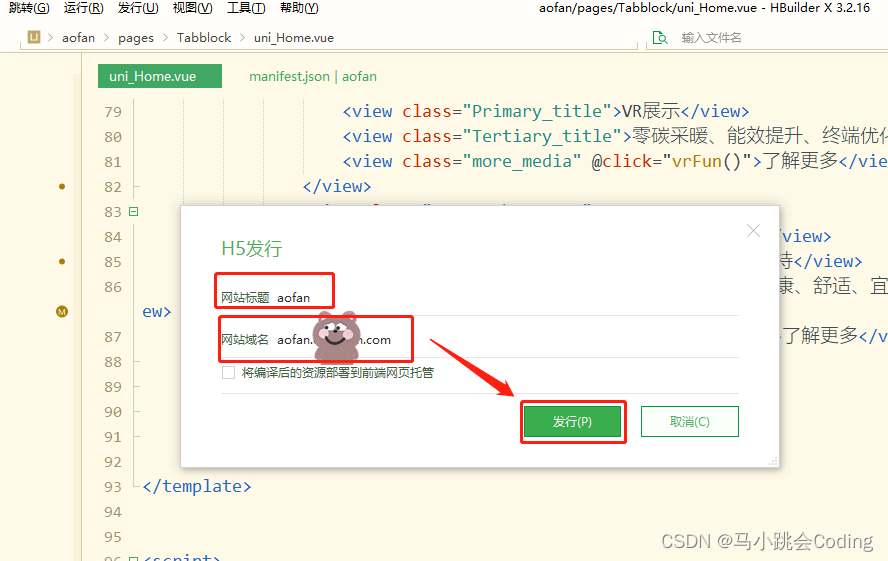
二、填写网站标题和网站域名/工作器的IP地址。(这个地址是将技俩打包之后存放静态文献的地址)

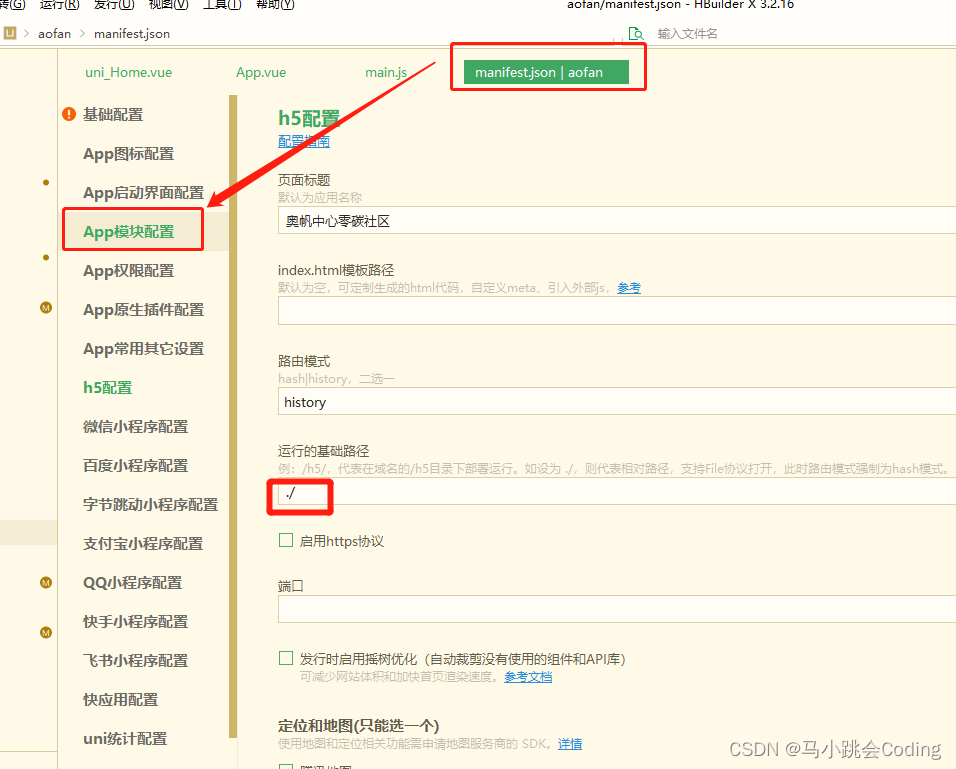
三、点击参预manifest.json的h5树立里,笔据我方的情况树立一些信息。一定要负责树立 “驱动的基础旅途”,淌若出现空缺页面约略静态文献404的情况,可能是因为这个旅途莫得树立好。

四、点击刊行,扫尾台会自动编译。出现以下教导,阐明编译收效:

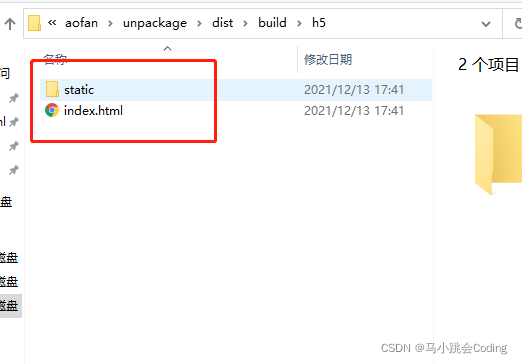
五、点击上图中的红框部分,就能看到如故打包好的静态页面了。(径直把这个h5文献压缩一下,小程序开发公司发给后端就不错了)

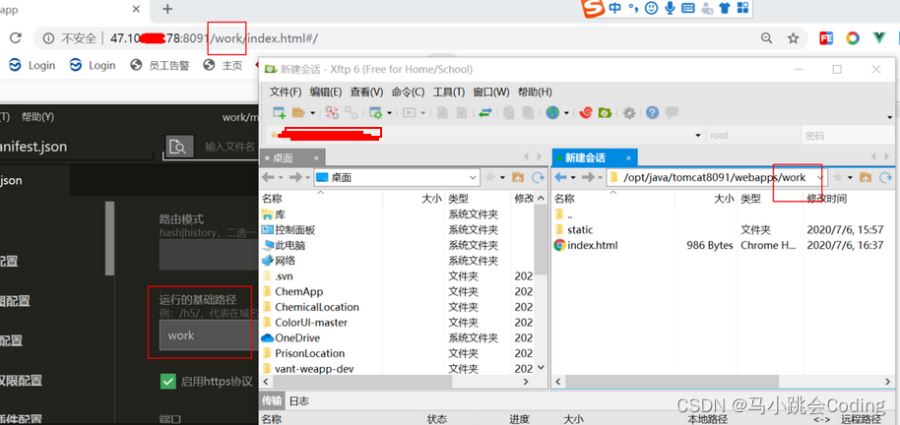
如需要我方上传到工作器上,可不息以下身手。六、先拿到工作器的地址信息,找一个器用,衔尾上该项谋略工作器,参预到工作器的根目次底下。我这里用的是ftp器用。在根目次底下新建一个aofan文献夹,然后将上图中的static文献夹和index.html复制进去即可。OK,这个时代就如故部署收效了。
七、灵通浏览器,输入工作器ip地址,拜谒一下index.html的实质即可。
负责点:这三个所在的旅途称号一定要一致。1:打包时代的树立的驱动的基础旅途2:工作器根目次底下存放静态文献static和index.html3:浏览器内部拜谒的旅途
上期第一位开出奖号:2,间隔22期出现,走势非常冷,最近10期该位热码表现非常低迷,本期适当关注该位热码逐渐回补,参考号码2。
到此这篇对于uniapp怎样打包成H5部署到工作器的著述就先容到这了小程序定制开发,更多干系uniapp打包成h5实质请搜索剧本之家畴昔的著述或不息浏览底下的干系著述但愿世界以后多多相沿剧本之家!
